
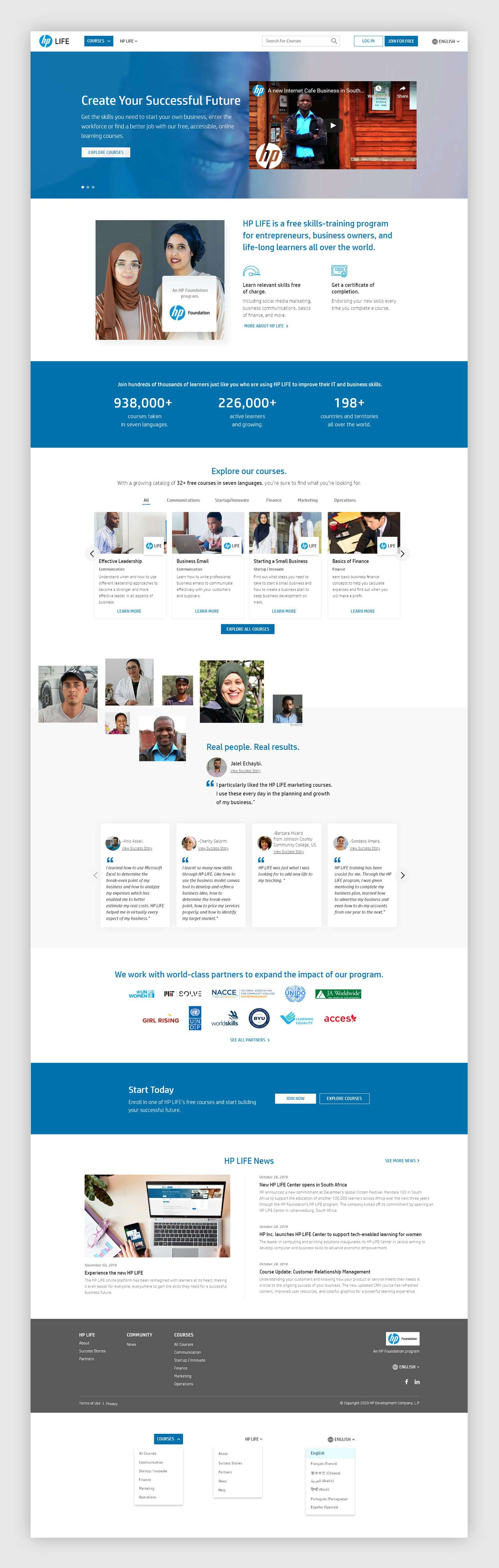
HP Life is a global online learning platform with business-focused courses in 7 different languages that are free to use for everyone, everywhere.
About the project
Working on this project changed my life forever, because now I really feel that I collaborated for a better world, literally. This platform was built to help people become economically independent through free online courses. Therefore, it is totally related to inclusion and diversity.
HP Life, as an online platform, already existed before this project, but we needed to redesign the entire system: interface, interaction and technology. I joined the team at DYD Agency based on Houston/USA as a front-end UI designer and developer, so my job was to understand the process of the old system to recreate its interface. It took a few weeks creating some wireframes in Adobe XD, validating this with the team and the client and applying some tests until we found the best solution.
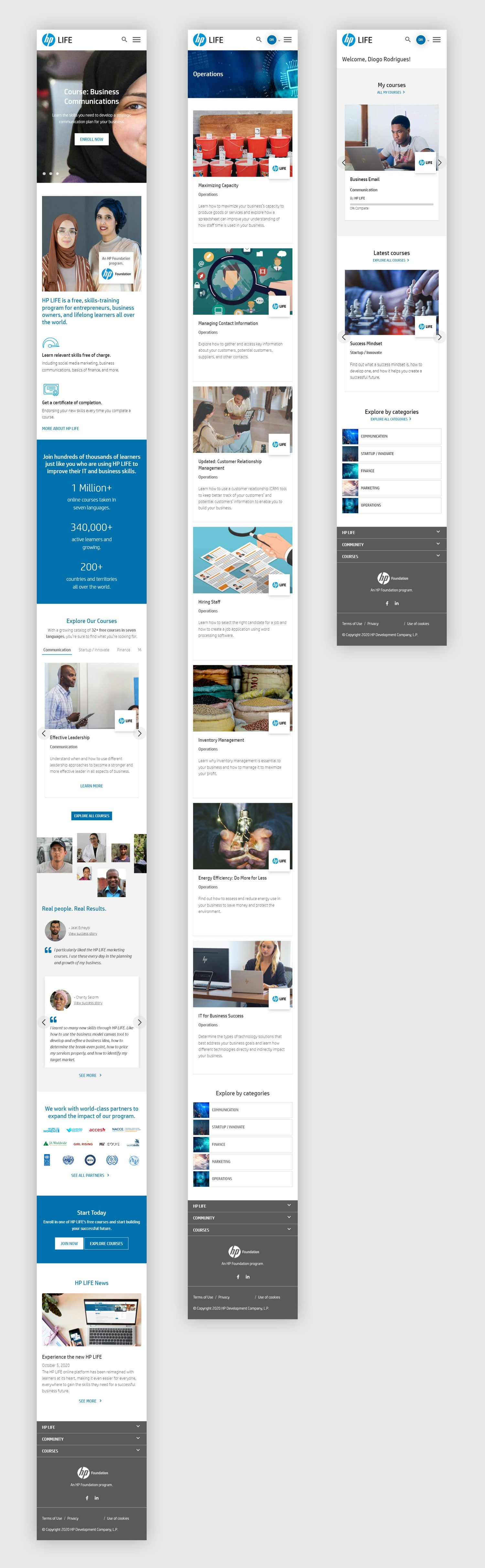
As the project needed to be consumed in 7 different languages, including Arabic, we faced many challenges that certainly helped me to grow a lot as a professional.
Result
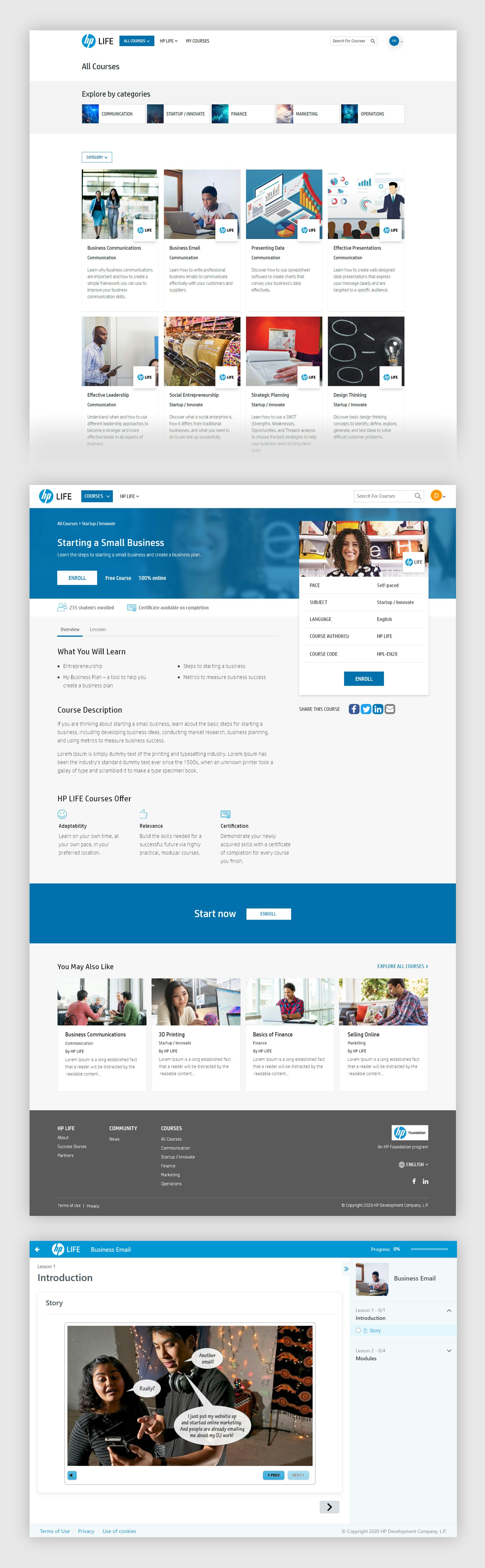
First we tried to optimize and improve the main process of this platform: find an online course, take it and finish it. Thus, as soon as the user accesses the site, they would see the course, navigate to the course page to read more information and register/log in easily also through a third party login implementation (Google, Facebook and LinkedIn).
Together with the team, I created some wireframes to test our ideas and figure out some different ways to improve the interface. I could do it by using Adobe XD.
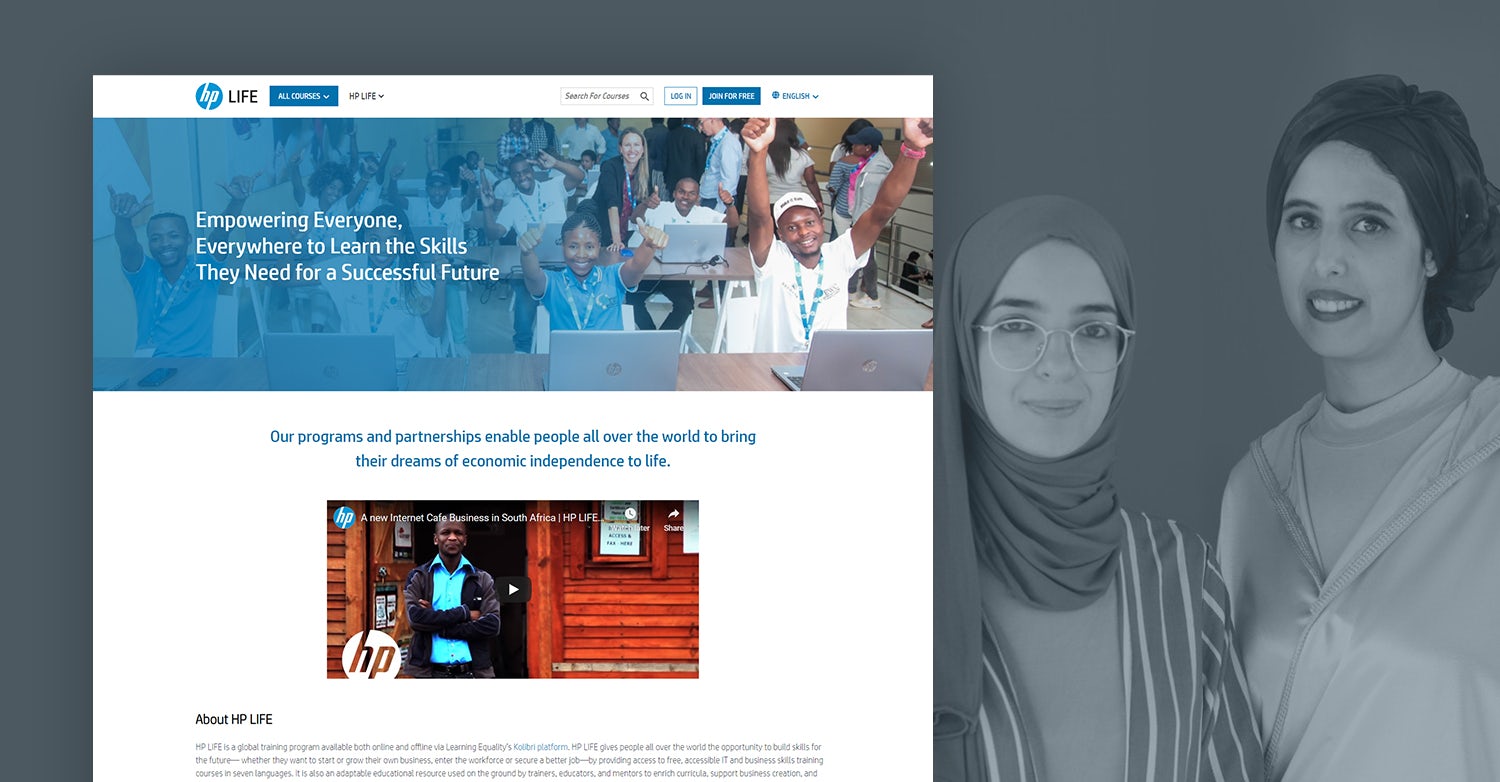
Adapt the interface to use the HP Branding was the next step. Unlike the old interface, it needed to be related to the new HP brand, so the challenge here was to translate the wireframes to use the new client Style Guide: colors, fonts, buttons...
Then we developed the front-end code by using React and its environment. React was the best solution for us because of its great community and support, in addition to the fact that this tool is scalable. I was able to help the team by creating the Storybook components and implementing the pages of the project. It was amazing because I really needed to think about every component detail. One of the good things here were the experience with Next.js as well.
Finally we did a lot of tests and launched the project. We spent a few months applying some tests with different scenarios and people to find bugs and change some processes in the interface. So, we launched the new platform for the whole world. 😁✨