


There are more then 60 different status codes organized into 5 groups and maybe you have used just less then 5 as working as a developer. Stay with me and I'll explain to you the most important HTTP status codes and which ones you should keep in mind to better handle web API requests.
What are HTTP status codes by the way?
Okay, before we go through the status codes, let's recap what HTTP (Hypertext Transfer Protocol) is.
Developed in the early 1990s, HTTP is the basis of the World Wide Web (www) and is basically a client-server protocol for transferring data: a client, such as a web browser, makes a request and the server sends a response to it.
Over these more than 30 years, HTTP has been greatly improved, but it still maintains its initial purpose. Thus, when the server sends a response to the client, it also sends the status code of that response, which is made up of 3 digits, like 404, 500 and 302 for example.

Most used status codes
Status codes are organized into 5 different groups: informational, successful, redirection, client error, and server error.
1- Informational responses (100 – 199)
Although status codes in this group indicate that the server is still processing the request, they are never used. So we can ignore them.
2- Successful responses (200 – 299)
If you've ever dealt with API requests, you've probably used some of the 10 status codes in this group, as they indicate that the request was fulfilled successfully.
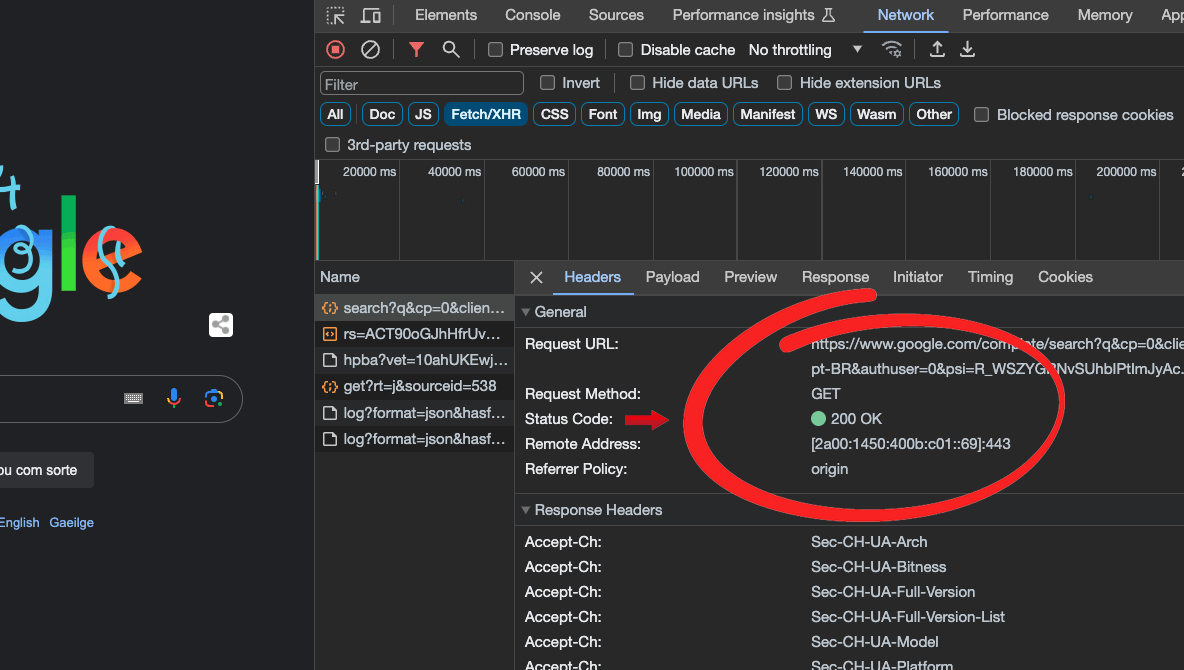
- 200 - OK: the most common, is a generic code and means the request was successful.
- 201 - Created: commonly sent after
POSTrequests, it means the new resource was created successfully.
3- Redirection messages (300 – 399)
As the name suggests, in this group you will find two of the most used status codes to indicate that the page or resource has been moved.
- 301 - Moved Permanently: means the page or resource has been permanently moved to another URL. Since the new URL can be found in the response, browsers will automatically redirect users. Search engines also use this response to associate the content of the old URL with the new one, in order to maintain its SEO ranking. Examples of this status code are when the site has been migrated to a new domain or changed from
HTTPtoHTTPS, for example. - 302 - Found: similar to above, but means the page or resource has been temporarily moved. The biggest difference here is that search engines will keep the old URL indexed and show it in search results. Good examples of this code are: A/B testing (when we show different versions of a page to test its design or some functionality) and when we redirect the user to a version of the website based on location/language.
4- Client error responses (400 – 499)
Among its almost 30 client error status codes here you will also find the most common ones used when dealing with API requests.
- 401 - Unauthorized: in fact, it means that the client is not authenticated when this is necessary to obtain the requested response.
- 403 - Forbidden: it's about permissions. So here the server informs that the client does not have permission to make this request, even if the client is authenticated. A good example is when a generic system user tries to load an admin route.
- 404 - Not Found: means that the page or resource was not found. Very common when we try to access a URL that doesn't exist. Sites often have a custom page to alert users about this with phrases like “Page not found”.
- 429 - Too Many Requests: when the client has exceeded the allowed number of HTTP requests. For example, when the server limits the number of API calls per hour.
5- Server error responses (500 – 599)
Similar to the previous group, but here the status codes are related to some issue on the server, not on the client.
- 500 Internal Server Error: the most famous code in this group indicates that a problem occurred on the server when trying to make a request. It's very generic, so it could be anything. Sites also usually have a custom page to alert users about this with phrases like “Internal Server Error”.
References
- HTTP response status codes
- An overview of HTTP
- What is in an HTTP request?
- 301 vs. 302 Redirects for SEO: Which Should You Use?
- 500 Internal Server Error
- Creative examples of 404 Not Found pages
- Creative examples of 500 Server Error pages
Conclusion
As you can see from this article, there are not many HTTP status codes to keep in mind when working with client/API requests so that they are easy to remember over time. By knowing the ones I described here, you will be able to better deal with server responses, improving your code, helping search engines to index the site and also delivering a better user experience as you will be able to display customized pages depending on the status code.
See you next time! 😁
