
Released alongside version 16.8 in early 2019, React Hooks quickly became popular and saw wide adoption in the front-end community as, through this release, the complexity of writing with class-based components was replaced with stateful functional components and some other great features. And while we can find good explanations of these new features in the documentation, the marjority of the examples have continued to use classes.
Now, more than 3 years after the revolutionary changes, React has released a BETA version of its documentation removing classes from its explanation and focusing on modern ways of development using hooks with interactive examples.
“We aim to switch this site to be the main one once we reach content parity with the existing React documentation. The old React website will be archived at a subdomain so you’ll still be able to access it. Old content links will redirect to the archived subdomain, which will have a notice about outdated content.” - BETA React documentation
P.S. It’s important to note that while I write this article the new content are almost 100% finished.
What you can find in the new React documention
While this React BETA documentation isn't very extensive, rather than going topic by topic, I'll highlight some of its key advantages below.
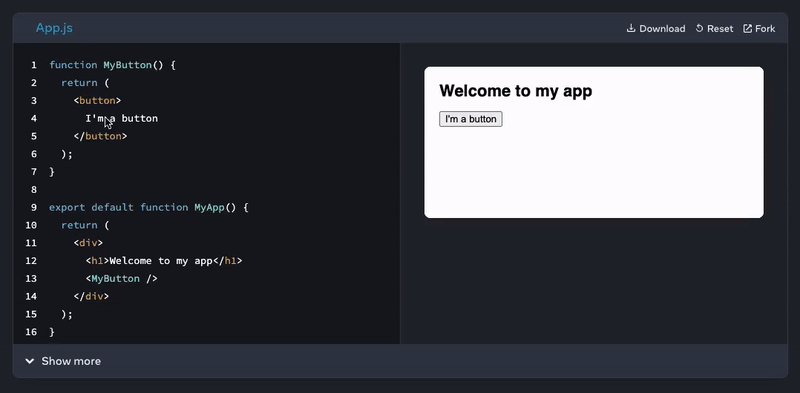
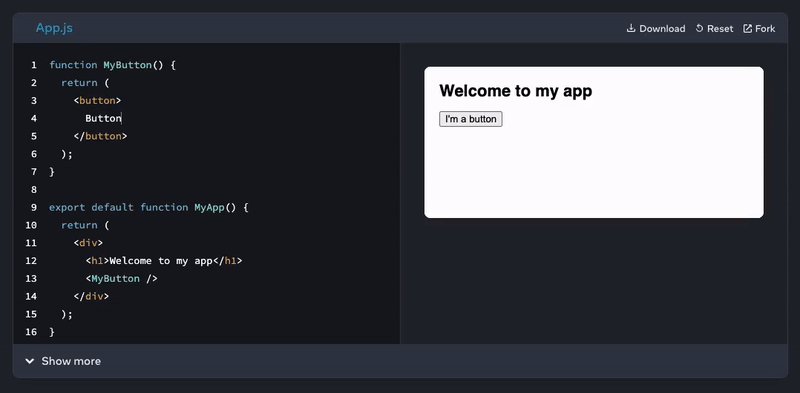
Quick Start is really a very quick start
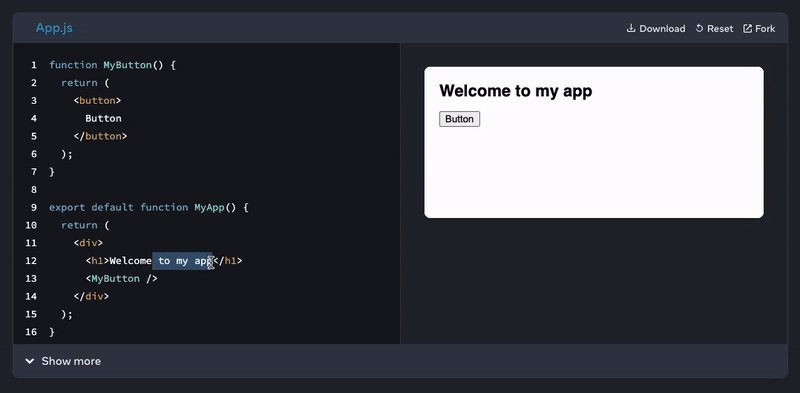
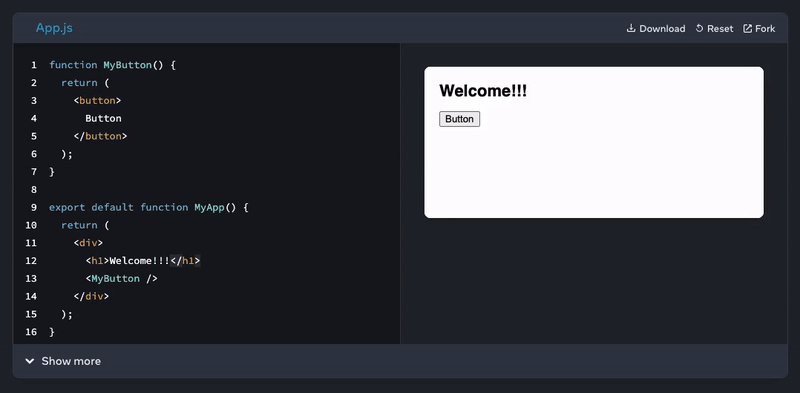
For me this is a game changer because unlike the old version, now we can play around with React code via interactive code samples right in its documentation. Isn’t this amazing?
A complete introduction, very simple, well explained and without the need to setup any project for those who are starting to study now.

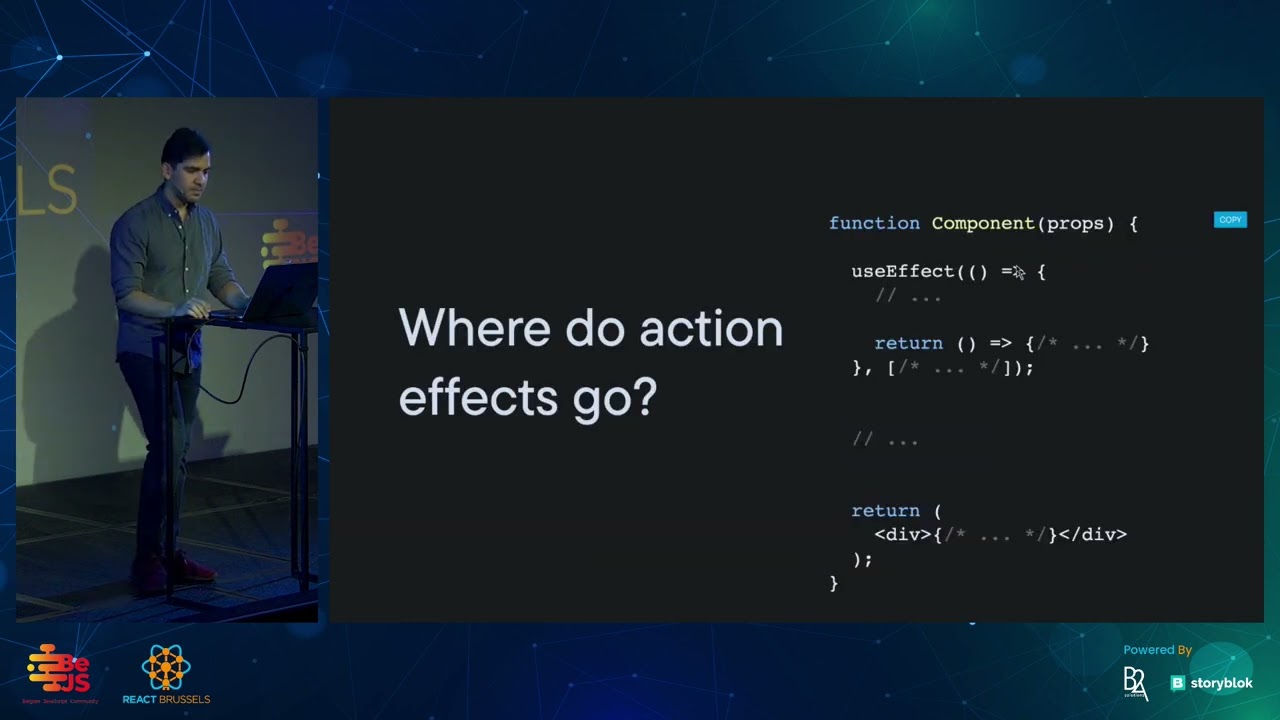
Great explanation of the best way to use React Effects
Personally, I think the work they've done to explain the Effects is brilliant. It's really something I've been studying a lot and will definitely help me develop better code using React.
There are some extensive pages demonstrating how to stop thinking of Effects as a lifecycle hook, but as Effects as synchronisers with external systems. This confusion happens because we were used to comparing functional components using useEffect hook to class-based component lifecycles, but that doesn't make sense anymore.
https://twitter.com/dan_abramov/status/1157250198659354624
Another amazing content is the “You Might Not Need an Effect” topic where we can understand how to remove unnecessary Effects through many use cases and interactive code examples. You can find a good summary of this topic in the video below.
State management mastering
I know this title sounds too risqué, but this React BETA documentation has a lot of content on how to better structure states and ways to avoid bugs related to redundant or duplicate states, and much more.
“Structuring state well can make a difference between a component that is pleasant to modify and debug, and one that is a constant source of bugs.” - React docs
Take a look at Managing State section and also in the Referencing Values with Refs topic to a better understanding of the use of states in React.
More knowledge you can find in the new React documentation
Some other content I would like to highlight are:
- React API Reference section containing everything for faster consultation with code snippets.
- “How declarative UI compares to imperative” topic shows how to better write declaratives React components.
- “Render and Commit” to understand the steps in the process of rendering React components.
- “Queueing a Series of State Updates” topic will explain why sometimes it doesn’t work and how solve it.
- “Reusing Logic with Custom Hooks” to learn how to share logic between components.
Conclusion
From basic to advanced topics, these docs cover everything you need to learn how to use the best of modern React to create user interfaces. If you are new to the React world, this documentation will definitely help you a lot with the interactive examples. For experienced React developers, this documentation brings together several important advanced concepts that are sure to help you create better UI components.
Let me know what you think about the React BETA docs and which topic you think is most important to you.
See you next time. 😁