


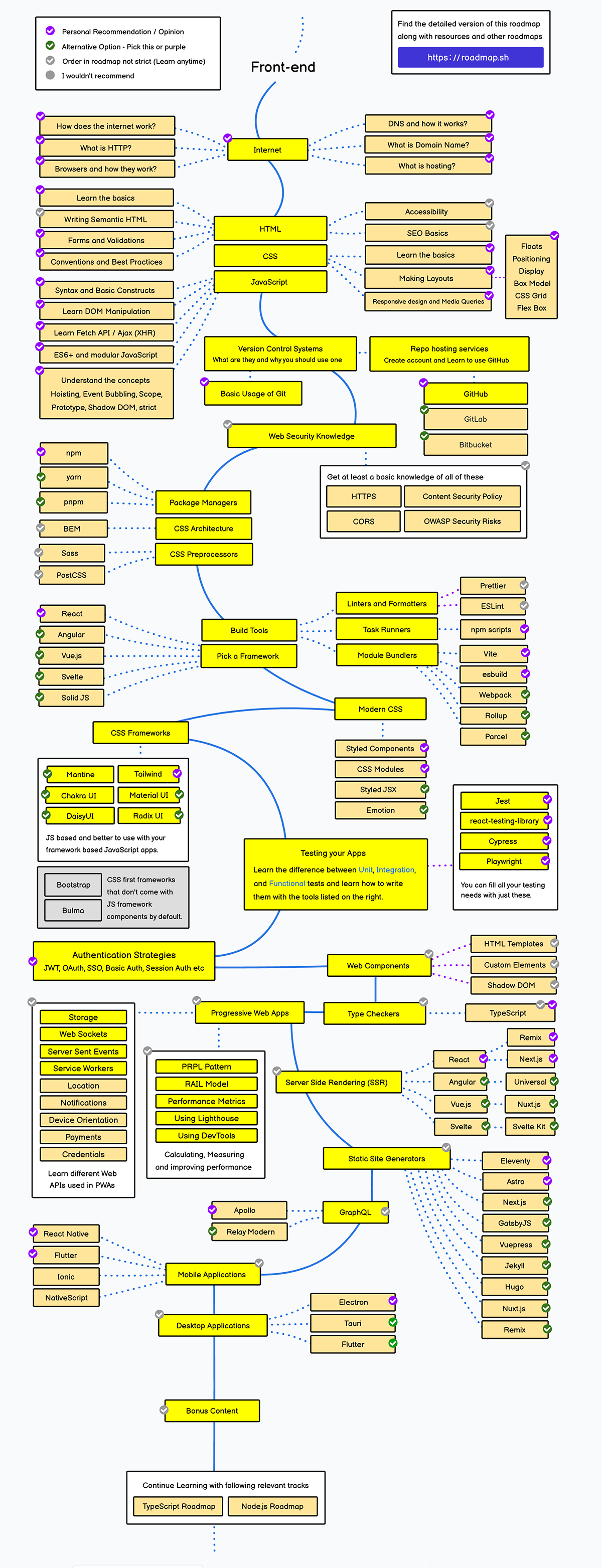
I‘ll share with you some key points to improve your technical skills based on my experience as a front-end developer and some great references I've found on that. Btw, you may have already seen this front-end RoadMap created by Kamran Ahmed. It's one of my favorite references.
Always remember: you need to practice a lot, instead of just reading the theory. And here are just a few tips you can use to find your own path, I mean, there is not just one way to achieve your successful career as a developer. Let's go?
This article is divided into 3 sections:
- What´s a front-end developer?
- PHASE 01 - Beginner Level
- PHASE 02 - Intermediate Level
- PHASE 03 - Advanced Level
What is a front-end developer?
From technical skills to the ability to plan their projects and communicate their ideas, front-end developers bridge the gap between a designer (who provides mockups and wireframes) and a back-end developer (who provides databases and servers).
And even though there are a lot of front-end job titles, they basically work on the visual of interfaces helping to produce awesome interactive experiences on the web, mobile and desktop applications through HTML, CSS and JavaScript (and a bunch of other tools).
PHASE 01 - Beginner Level of Front-end development
By learning all the fundamental and basic concepts, you´ll be able to call yourself a front-end developer. At the end of this section, use this App Ideas Collection repository to create small projects focused on beginners in order to practice your new skills. Feel free to find other projects that you can also use as references and practice a lot.
Start by learning how internet works
Basic but very important things: HTTP, DNS and Domain Name need to be clear in your mind first of all. It is really important that you understand how the Internet works and how it interacts with browsers, because your work will be extremely related to these concepts. So don't skip this step.
Move down to fundamentals of HTML, CSS and JavaScript
Although this video is about JavaScript, I´m using some Kyle Simpson´s words to adapt my explanation of learning front-end development in general.
Learning front-end development is not binary, it means that there is no only one way to be affective as a developer. You don't necessarily need to start with HTML (the structure of the site) and CSS (which makes the application beautiful) and then learn JavaScript (which brings interaction with users) or vice versa.
It's very cyclical. I believe you need to go back and forward between those knowledges all the time, because sometimes your focus will be on semantic HTML, other times on how to access the DOM via JavaScript or how to use CSS grids, for example. Find the best way to go deep into these languages and move on. 🐱🚀
The secret to becoming a great developer is always understand what you are making in each line of your code. And it´s one of the biggest problems when people start learning from frameworks instead of learning the basics first. Because when some problems show off, they have no idea about how to fix them.
This is certainly a great advice from Front-end Developer Handbook 2019, written by Cody Lindley:
“Don't learn jQuery, learn the DOM. Don't learn SASS, learn CSS. Don't learn JSX, learn HTML. Don't learn TypeScript, learn JavaScript. Don't learn Handlebars, learn JavaScript ES6 templates. Don't just use Bootstrap, learn UI patterns.”
So, be an expert on the fundamentals of these three languages before delving into any framework. The good news is that it will only take a few weeks to understand the basics and get things started. 🎉😁
There are a lot of ways to learn it. You can use free or payed platforms, such as:
- Web.dev
- Free Code Camp
- MDN
- Pluralsight
- Learn to Code: HTML and CSS
- Wes Bos courses
- Udemy courses
- Youtube Channels in General
- And more
You can learn JavaScript from Mozilla docs or Javascript.info. And you can also take this fantastic Wes Bos JS course and practice it a lot.
If you are someone who loves reading from books then EloquentJavaScript will be a great choice.
Learn some basic design principles
It may be a controversial point because some front-end developers don´t believe they are able to learn design or some think that they don´t need design skills. But I have the following thought about it:
A front-end developer helps to bring to life concepts and ideas to improve user experience through the code. So, you should know basic design principles, but not necessarily be skilled in designing. Do you understand me?
You should be able to question the logic behind a UI and UX decision because you´ll probably have to work with designers. Or sometimes you´ll have to find solutions without designers in the day to day programming life.
What´s design principles?
“Design principles are fundamental pieces of advice for you to make easy-to-use, pleasurable designs.” - IDF
Some of important design principles I think every front-end developer needs to know:
- Gestalt: this is a set of psychology principles that focus on how human minds organize complex images when we perceive objects and how they help us to understand the world. We can use it to organize the content on the interfaces in order to create a pleasant aesthetic and something easy to understand.
- Don’t Make Me Think by Steve Krung: it´s not necessarily a design principle, but it's a great guide for user experience improvements in a very simple and accessible way.
- Visual Hierarchy: an important part of effective design is being able to guide users' eyes in order to help them find what they’re looking for easily.
- Emotional Design by Donald Norman: It's about understanding why people love (or hate) our products and services. One of my best readings.
- And there are many more design principles that you can learn over time.
PHASE 02 - Intermediate Level of Front-end development
Once the foundation of front-end development is solid in your mind, it's time to level up your skills and get ready to cover more opportunities in your career.
At the end of this section, don't forget to practice a lot. One tip is to create some projects and host them in your GitHub repository.
Learn tools, concepts and methods around front-end development
Building larger projects and working with different teams require you have more knowledge and skills than the basics. Below, you will see a list of technologies that front-end developers use in their professional routine.
-
Version Control Systems: there is no doubt that every programmer should know Git and Github as they are the standard in terms of version control and code repository.
-
Web Security Knowledge: learn at least the basics of HTTPS, Content Security Policy, CORS and OWASP Security Risk will increase a lot your knowledge about how the internet works.
-
Package Managers: learn what´s npm and yarn and how to use them into your projects will give you much more power. 😎
-
Write better CSS: the state of how to work with CSS is changing because of modern frameworks and CSS-in-JS, but it's important you learn about CSS Architecture like BEM) and CSS Preprocessors (such as Sass and PostCSS). You´ll still use them for building simple websites.
-
CSS Frameworks: Creating a responsive design from scratch for every project can be time-consuming. For this reason and because it's always important having good documentation about the code, CSS frameworks help us a lot. My suggestion is to play with Tailwind CSS, Bootstrap and Material UI frameworks. Just have fun building amazing interfaces and share them in your Github 👌.
-
Build tools: this phase is a little more complex because you will need to go deeper into JavaScript. Learn about Webpack and also how to lint your code using ESLint and format it using Prettier. For me it's going to be the last step before moving to advanced learning.
PHASE 03 - Advanced Level of Front-end development
Now it's time to become a great front-end developer and have lots of opportunities around the world. Here, you will be able to cover all trends in terms of front-end development - such as React Framework, Typescript, GraphQL, APIs with NodeJS, Mobile and Desktop applications...
At this point, there are many things to learn and my advice is: stay calm. I know you want to learn everything quickly, but keep enjoying the journey. :)
Learn advanced Javascript first
According to StackOverflow survey of 2021, JavaScript is the most popular programming language:
“JavaScript completes its ninth year in a row as the most commonly used programming language. For most developers, programming is web programming.” -StackOverflow survey
JavaScript is also the language with the most active repositories in Github. And this another Github report called Octoverse, JavaScript also proves to be one of the top languages over the years.
This means that you, as a front-end developer, must learn advanced JavaScript, because there is much more to front-end development than building simple websites.
You can create amazing interactions on websites using JS - like sliders, tabs, modals and much more elements. However, there are many tools built on JavaScript to create advanced applications like Facebook, for example. And because of that, you should delve into this powerful language.
So, before moving to frameworks, learn advanced concepts that modern JavaScript has to offer: ES6 syntax, asynchronous programming with callbacks and promises, functional programming, higher order functions, design patterns and best practices...
Pick a modern JS framework
Now it’s time to get involved with certain frameworks. There are multiple options but one of the most famous web frameworks of these days is React (but you can also learn Angular or Vue).
React allows you to write reusable components for modern interactive web applications. So, learn React fundamentals, then learn about CSS-in-JS, Styled Components and CSS modules.
React is a huge system and you will be able to be on the top of the most used tools of this time: NextJS, GatsbyJS and Mobile Apps with React Native, for instance.
Keep learning
“To infinity and beyond”.
Front-end development is huge and at the same time changing rapidly. Keep up to date with the latest tools and trends and try to learn things according to your professional interests or based on the project's requirements that you are working on.
Some things I find very interesting:
- Learn PWA (Progressive Web Apps)
- Master TypeScript
- Understand what´s GraphQL
- Play with NextJS and GatsbyJS
Some links to help you:
Here is a complete roadmap you can use as reference:

Don't be intimidated and, again: stay calm and enjoy the trip.
✨Get involved with open source projects and make sure that you practice a lot instead of just reading the theory. ✌
Thanks for reading this article so far and let me know if you have more tips about the fantastic journey to be a great front-end developer. 😍
