


Some time ago I created an article called 6 Powerful CSS Techniques You Can Use Instead of Javascript and now I decided to extend this list by adding 6 other good CSS features that I believe can be useful and that most of us may not know about them.
::marker
I won't judge you if you still use list-style-type or ::before to change the marker of a list element, don't worry. 😁 However, I would like to introduce you to the CSS pseudo-element called ::marker. This feature was released a few years ago and is supported in all modern browsers and provides everything we need to customize not only the bullet content, but also the color, white space and all animations, transitions and font properties.
li::marker {
content: '♪ ';
font-size: 1.2em;
color: purple;
}Keep in mind that this pseudo-element has greater specificity than list-style-type. Read more about the CSS ::marker pseudo-element in the MDN documentation.
currentcolor
What if you want the border color of an element to be the same as the text color? Assuming you have a <div> whose border and the text inside it are blue, how would you manage it? I bet you probably thought about setting the same color twice, once for the property called “text” and once for the “border-color”, right? Forget it because now you can use the currentcolor keyword as it refers to the value of the “color” property.
div {
color: blue;
border: 10px solid currentcolor; /* border-color will be blue */
}Read more about this old currentcolor keyword in w3schools.
color-mix()
For me, this is one of the coolest fully supported CSS features introduced in 2022 but started working in all modern browsers last year. I can't imagine how powerful this can be when we need to create a color palette by mixing two different colours - something that was only possible to do automatically using a JavaScript-based solution.
.result {
background-color: color-mix(in srgb, blue, red);
}
The first parameter of this color-mix() function is a bit strange but it refers to the interpolation method.
Read more about color-mix() in this fantastic article by Smashing Magazine. And also in this another article on by MDN. And play around with this Codepen example.
mix-blend-mode
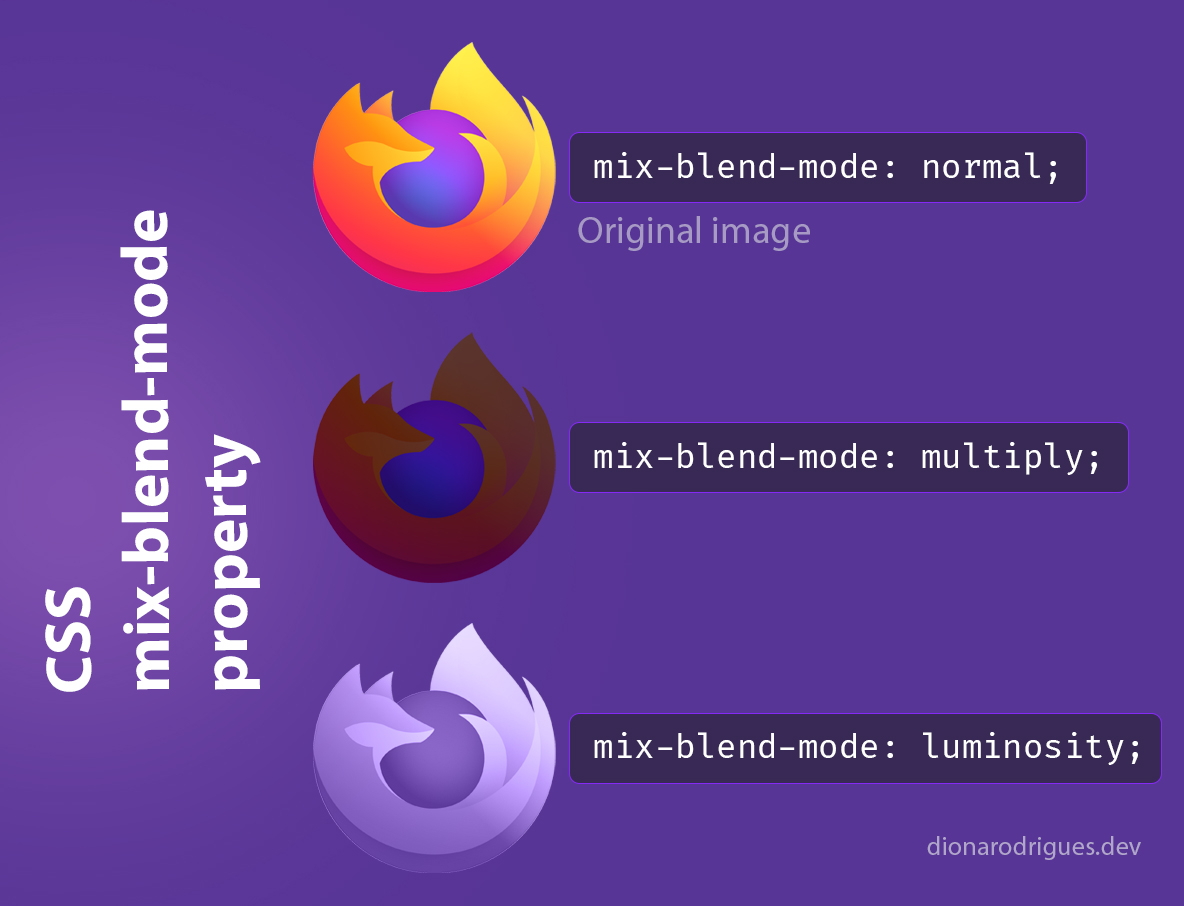
Have you ever played around with blending modes in some graphics software, like Photoshop, to merge colours and patterns between background and foreground to create cool images? Now CSS also provides a way to do this effect by using the property mix-blend-mode. Among many effects, you can use “multiply”, for example, which results in the multiplication of the top and bottom colours.
.img {
mix-blend-mode: multiply;
}
Read more about mix-blend-mode and all possible effects in the MDN documentation.
backdrop-filter
Released about 7 years after CSS Filters, the CSS backdrop-filter property allows us to apply graphic effects to the area behind the element. Just like the previous CSS property, it can be very useful when you want to make the interface more visually appealing.
Because it applies to everything behind the element, to see the effect the element or its background needs to be transparent or partially transparent. - MDN docs
.title {
background-color: rgb(255 255 255 / 30%);
backdrop-filter: grayscale(75%);
}
Read more about backdrop-filter and all possible effects in the MDN documentation.
accent-color
Last but not least, if you, like me, worked with CSS before 2022, you know how difficult it was to change the colours of checkbox and radio inputs, right? Although we still have a limitation to manage this type of HTML controls, we now have a CSS property called accent-color to easily manage their colours in some state.
input[type='checkbox'] {
accent-color: purple;
}The above styles can be seen when a checkbox is checked. Read more about accent-color in the MDN documentation.
Conclusion
CSS has been greatly improved and many new features appear every year and some that we don't know about have been around for a long time. The secret is not to try to memorize them all, but once you know them it becomes easier to understand what you can do using just CSS, which can greatly improve performance - in addition to the fact that it can be much easier to maintain the code.
I hope you learned something here and that this article has inspired you to continue searching for CSS features.
See you next time! 😁
